Je data tot leven brengen met datagestuurde styling in Google Maps
Onlangs kondigde Google de release aan van de nieuwe datagestuurde stylingfunctie ter ondersteuning van het bouwen van kaarttoepassingen met de Google Maps Javascript API. Dit is hoe deze nieuwe functie je kan helpen het meeste uit je locatiegegevens te halen.
Datagestuurde styling in het kort
Met de datagestuurde styling in Google Maps kunnen gebruikers belangrijke informatie presenteren via Google Maps met behulp van particuliere of openbaar beschikbare gegevensbronnen. Gebruik de administratieve grensgegevens van Google samen met je eigen ruimtelijke of tabelgegevens om client-side visualisaties te maken, zoals aangepaste chloropleths of highlight maps. Alles wat nodig is, is een Javascript vectorkaart met een geconfigureerde mapID, en de placeID’s of geografische namen van de grenzen die zullen interageren met uw bedrijfsgegevens. Als eerste Google Cloud-partner kan Localyse je helpen dit op te zetten en snel aan de slag te gaan.
De bestaande Geocoding API kan worden gebruikt om interessante plaats-ID’s te verkrijgen. Als alternatief kan ook de nieuwe Region Lookup API worden gebruikt om passende plaats-ID’s te vinden die verband houden met uw bedrijfsgegevens.
Data-driven styling wordt momenteel ondersteund voor Javascript. iOS en Android zullen in een later stadium worden ondersteund. Google rolt nog aanvullende mogelijkheden uit, maar laten we eens kijken wat er al mogelijk is met data-driven styling en mogelijke use cases.
Use cases
Hoewel de gebruiksmogelijkheden zeer ruim zijn, volgen hier enkele potentiële gebruiksmogelijkheden:
Het interessegebied markeren: Wanneer je gebruikers zoeken naar een adres of locatie, zoals winkels in de buurt, informatie over gebouwen of POI’s, kun je de omliggende of bevattende administratieve grens markeren, waardoor je zoekresultaten meer context en waarde krijgen.
Chloropleth-kaarten maken: Combineer gegevens in tabelvorm met de administratieve grenzen van Google om chloropleth-kaarten te maken die fluctuaties in gegevens over verschillende geografische regio’s laten zien. Verschillende administratieve grenzen kunnen worden gebruikt om je gegevens te aggregeren, zoals postcode, stad, staat en landenpolygonen.
Pas dynamische kaartstyling toe: Verander het uiterlijk van je kaarten op basis van dynamische gegevens of door de gebruiker verzamelde invoer. Je kunt direct reageren op klikgebeurtenissen van gebruikers om de kaartstijlen bij te werken.
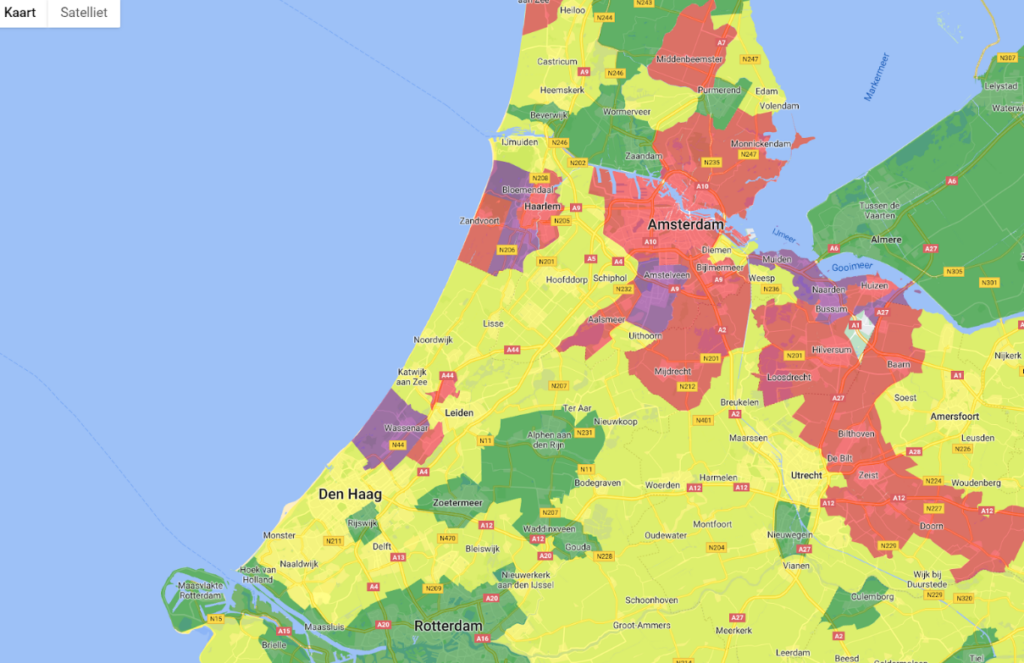
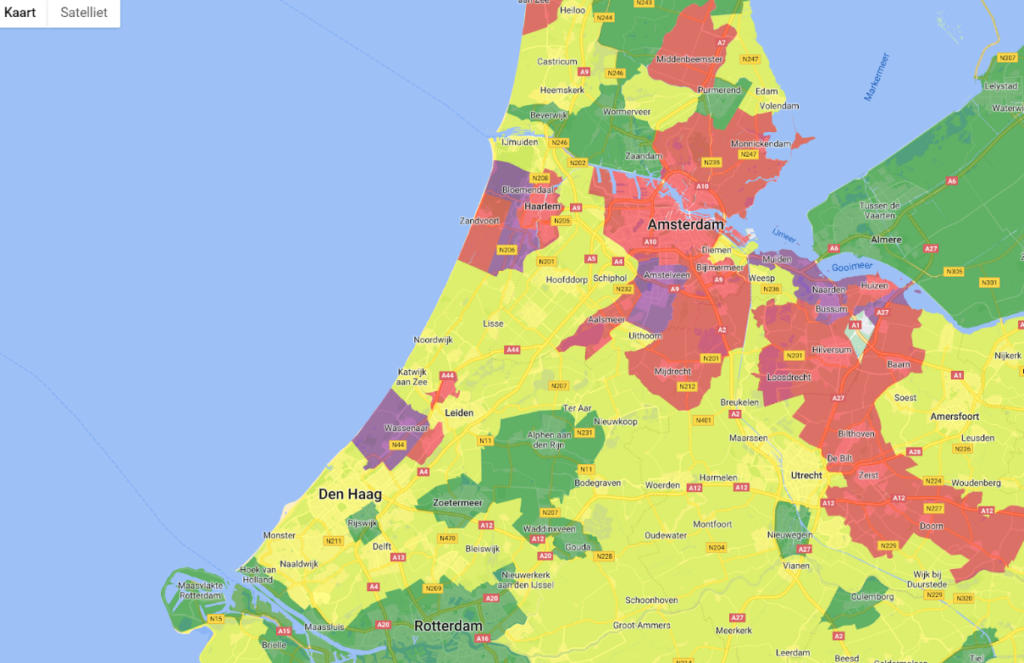
Demo met openbare gegevens uit Nederland
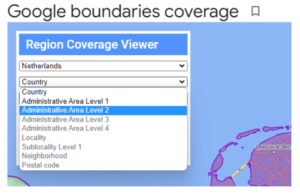
Voor deze Localyse demo data van het CBS wordt de gemiddelde waarde van verkochte huizen per gemeente in Nederland samengevat. Laten we eerst onderzoeken welke administratieve grenzen beschikbaar zijn voor het gebied van interesse. Voor Nederland zijn er momenteel 3 opties (we gebruiken de administratieve grenzen op niveau 2, d.w.z. gemeenten). Het Google-team voegt regelmatig nieuwe opties toe.

https://developers.google.com/maps/documentation/javascript/dds-boundaries/coverage
Vervolgens moeten een paar dingen worden voorbereid, of je krijgt deze wanneer je een Localyse klant bent. Zo kan je het opstellen van je eigen kaarten en stijlen vergeten.
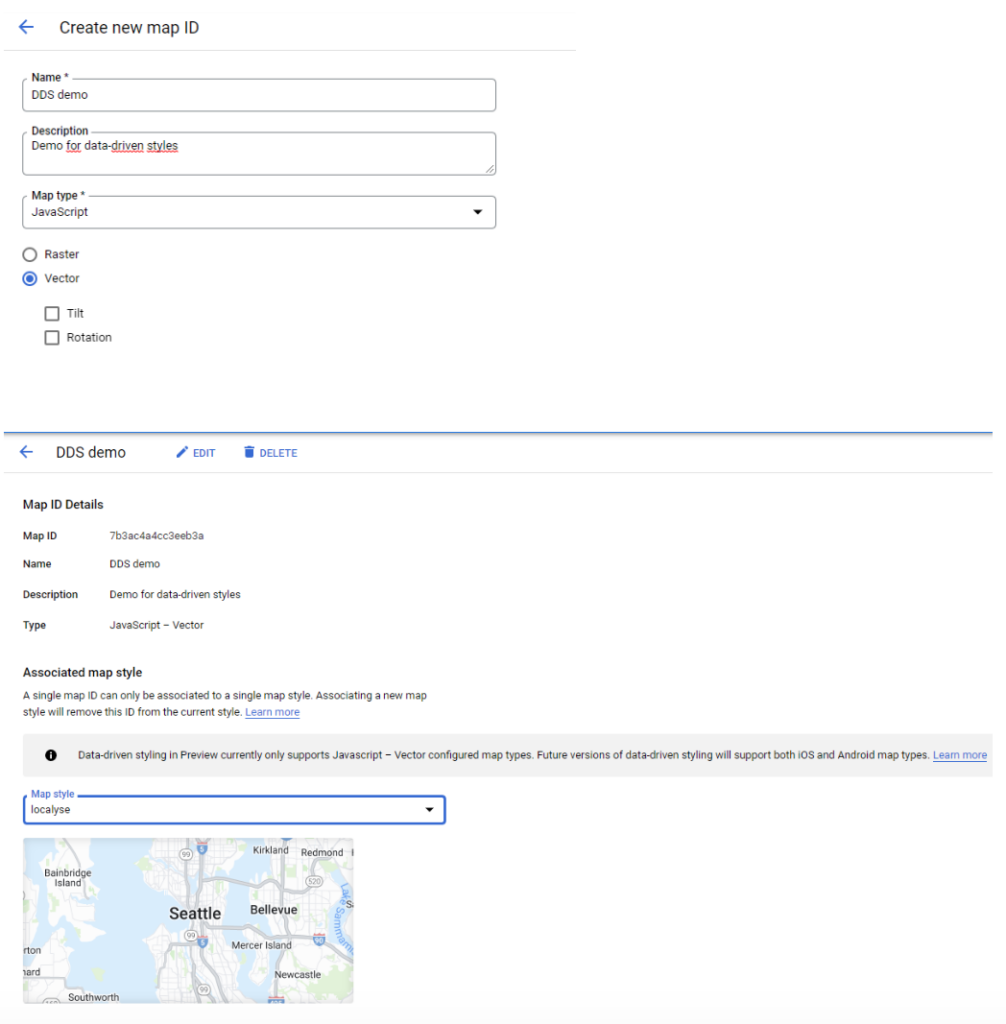
Eerst is een kaartstijl nodig die wordt toegevoegd aan de aangepaste kaart.

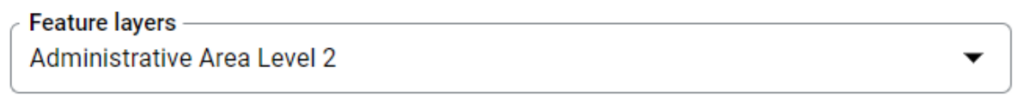
Onder feature layers moet de Administrative Area Level 2 optie aangevinkt worden om deze optie te kunnen gebruiken in de Javascript Maps API. Maak vervolgens een nieuwe vectorkaart, en koppel de in de vorige stap aangemaakte kaartstijl.

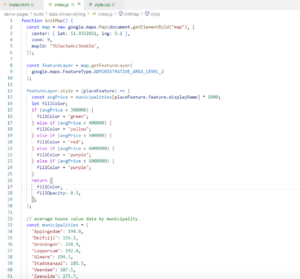
De publieke dataset toevoegen aan de code
Met data-driven styling kan de feature layer Administrative Area Level 2 van Google worden gestyled met gegevens van de Nederlandse overheid. Verschillende klassen zijn gedefinieerd om de vulkleur van de polygonen te bepalen. Dit wordt de legenda. In dit voorbeeld zijn gemeenten met huizenprijzen onder de 300.000 euro groen gekleurd, terwijl de duurste gemeenten paars zijn gekleurd (zoals Amsterdam).

De resulterende kaart toont een chloropleth die de gegevensfluctuaties in heel Nederland laat zien.

Bron: CBS 2022
Samengevat
Datagestuurde styling is een geweldige manier om je bestaande gegevens, in tabelvorm of ruimtelijk, te verrijken. De combinatie met bestaande Google Maps gegevens opent nieuwe mogelijkheden om zonder extra kosten belangrijke inzichten met je klanten te delen, terwijl het ontwikkelingsproces wordt versneld en de ondersteunende infrastructuur tot een minimum wordt beperkt.
Start je eigen kaarten
Bij Localyse zijn we geïnteresseerd in wat deze nieuwe Google Maps mogelijkheid onze klanten brengt. Praat met ons over hoe je deze functie gebruikt, of neem contact op om uit te vinden hoe je vandaag nog met je gegevens aan de slag kunt.